HEALTHCARE HIGHWAYS
Healthcarehighways.com
Role & Solutions
1 - Conceptualize a unique visual language that ties in with the messaging
2 - Brand consistency, style guide and UI kit
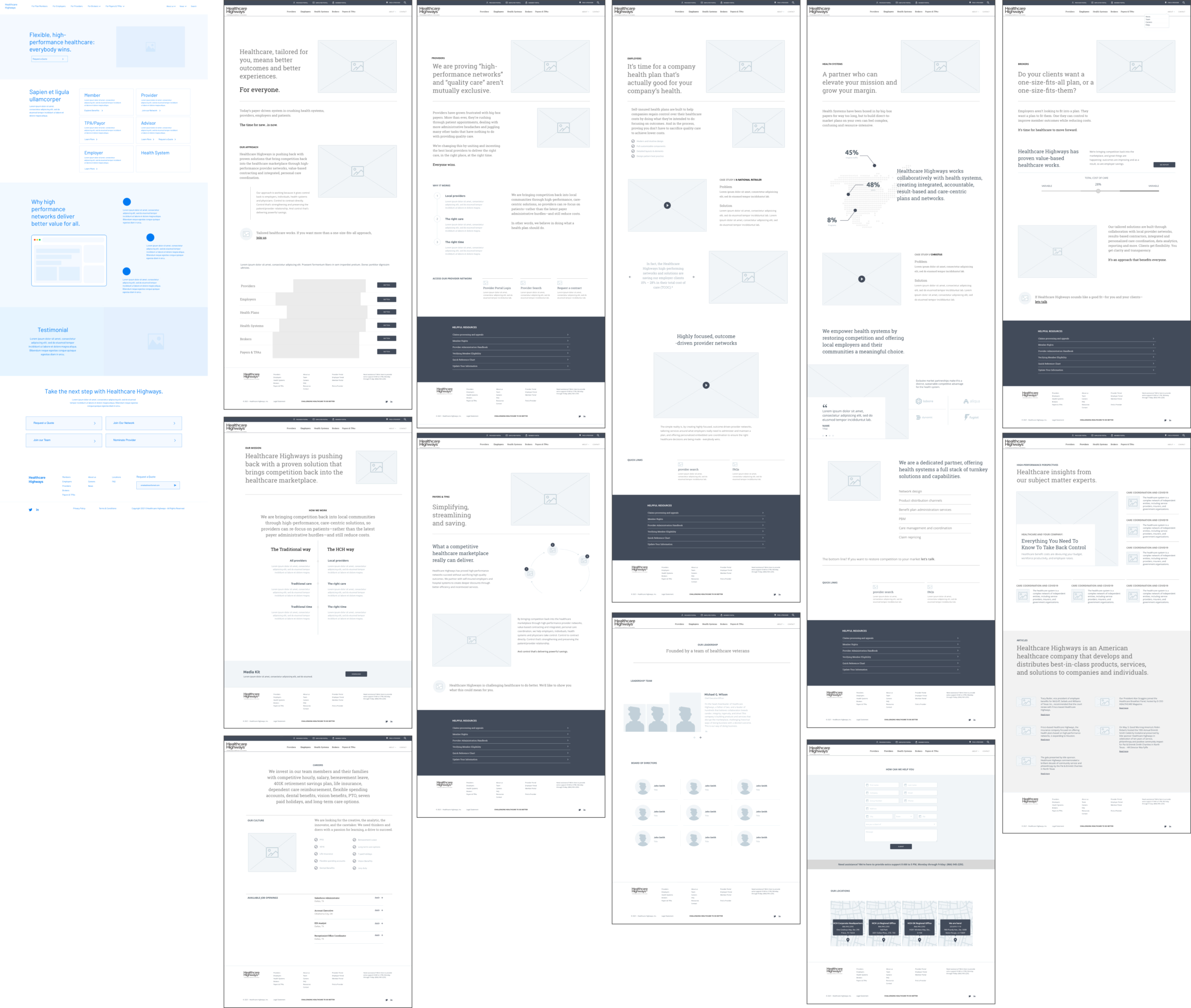
3 - High-fidelity wireframes with a redesigned user flow
4 - Visual Design of key screens to pixel perfection
5 - Present designs to internal team, stakeholders and clients
6 - Collaborate with cross functional team of motion designers, strategists and developers
7 - Hand-off design files and documentation to developer
8 - Responsive testing before go-live

Wireframes

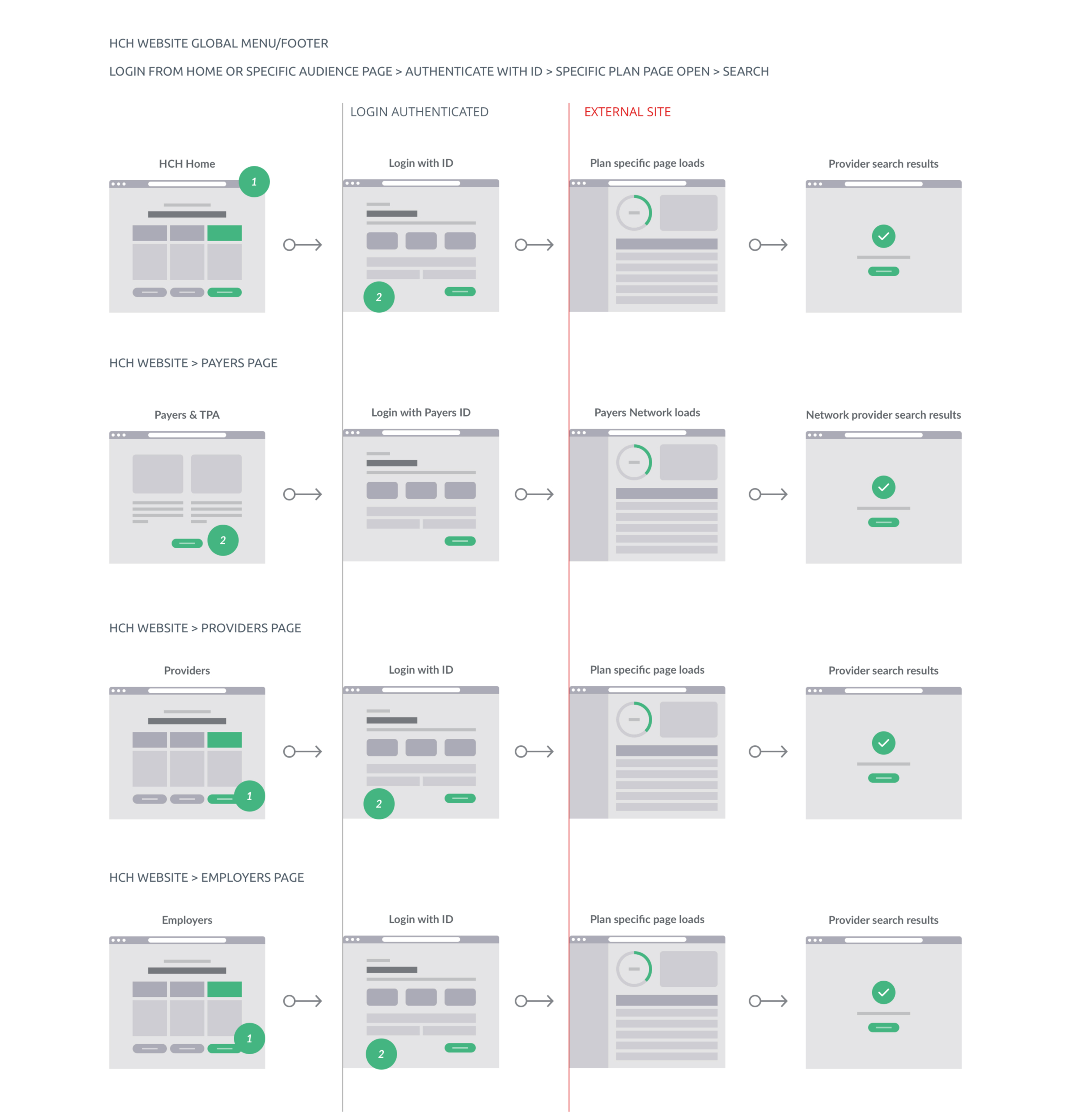
Customer Journey
Navigating the various touch points for the provider finder

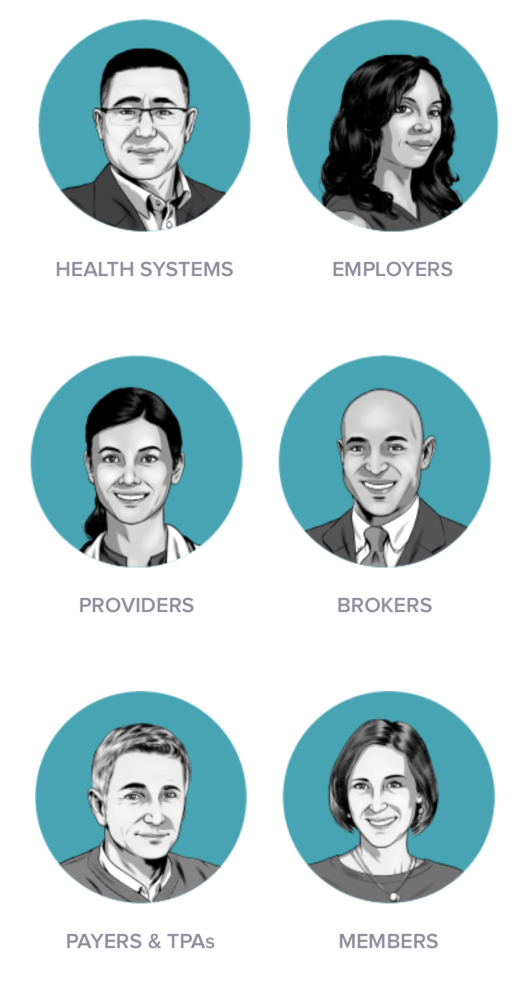
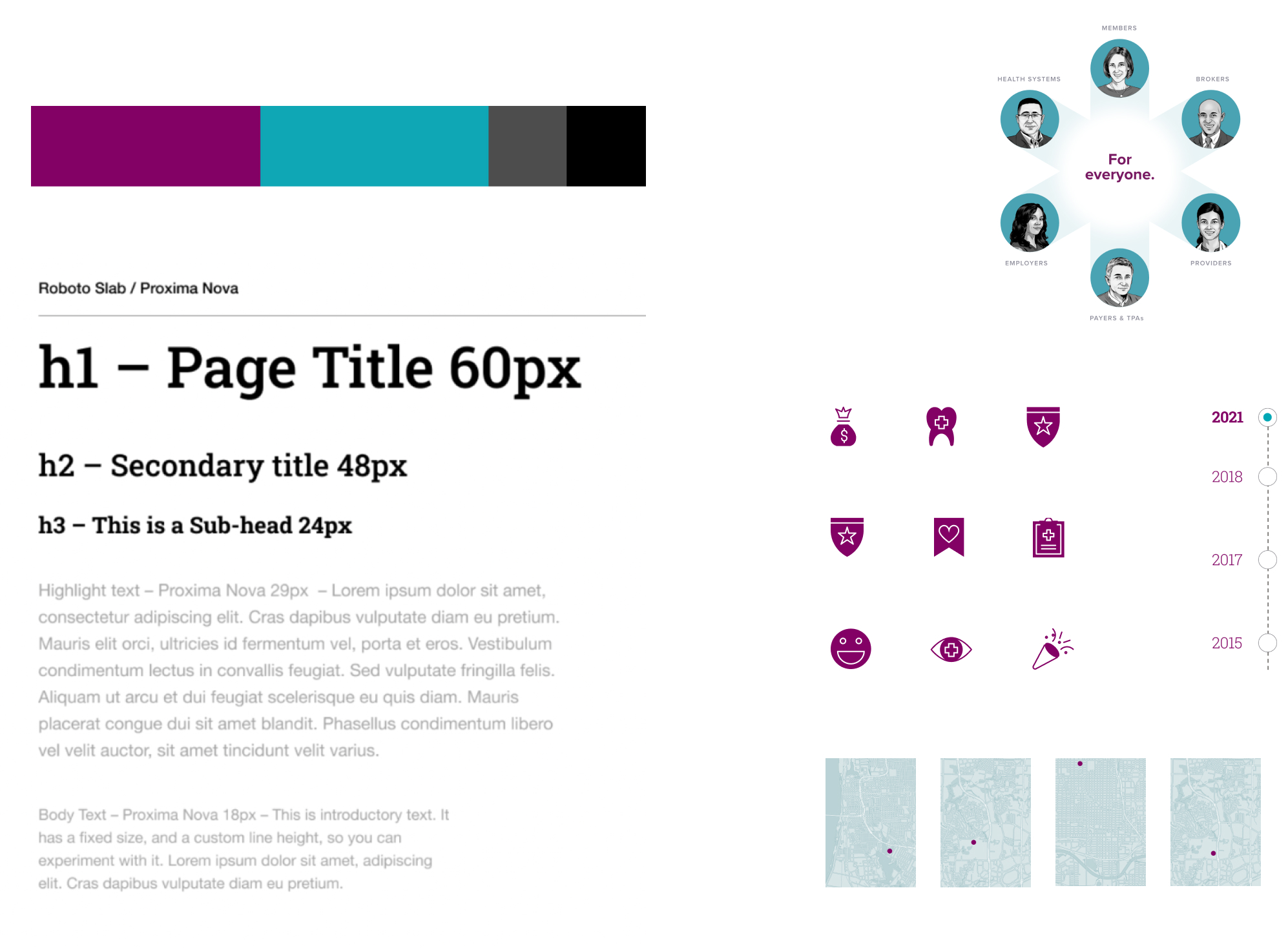
Personas
Audience types for users to identify with

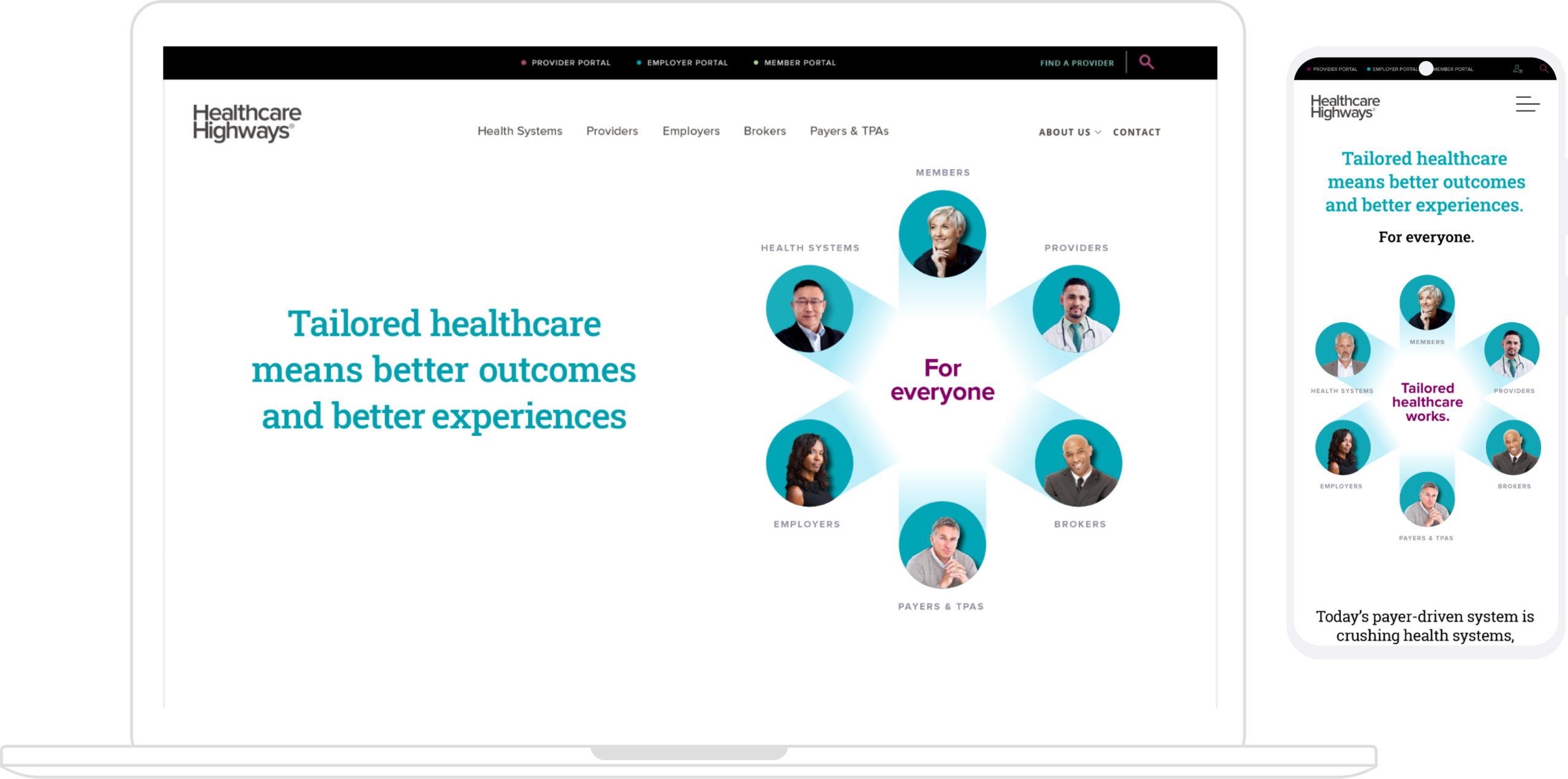
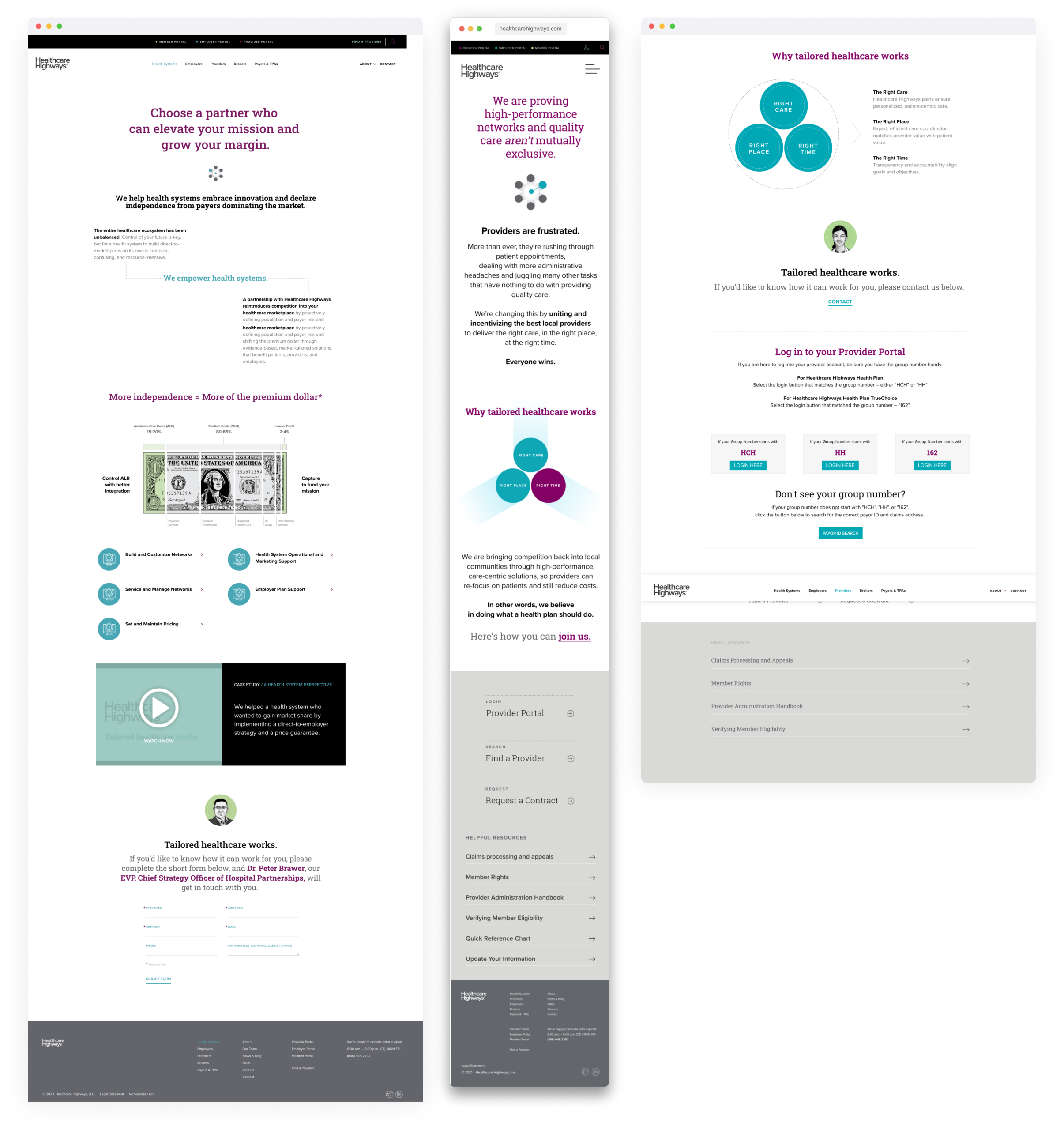
Final Designs


Styleguide & UI Kit

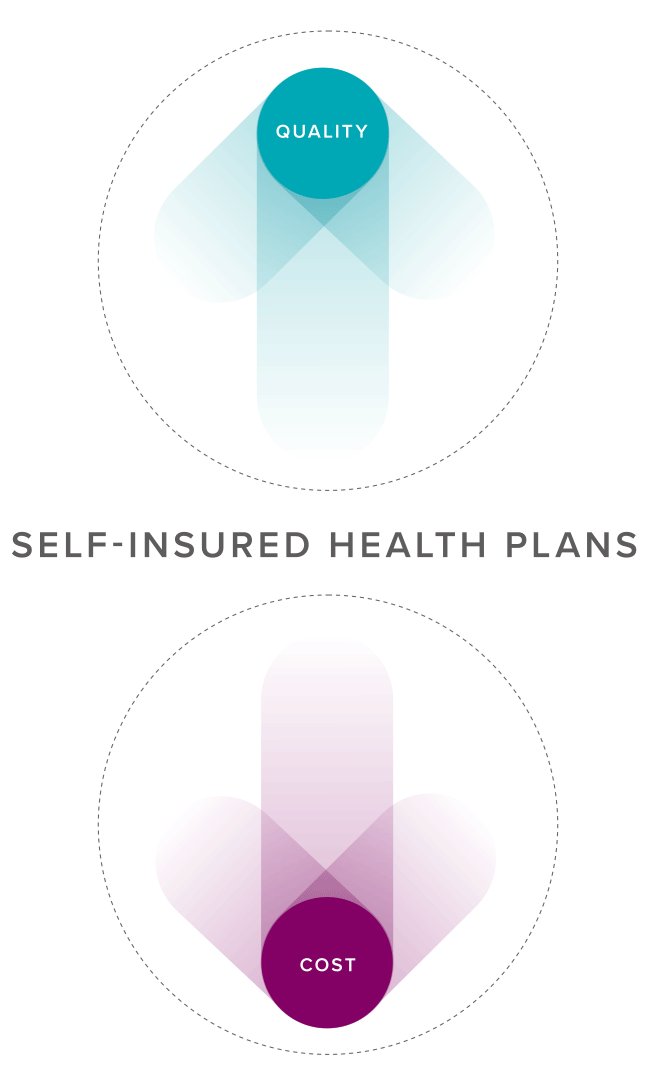
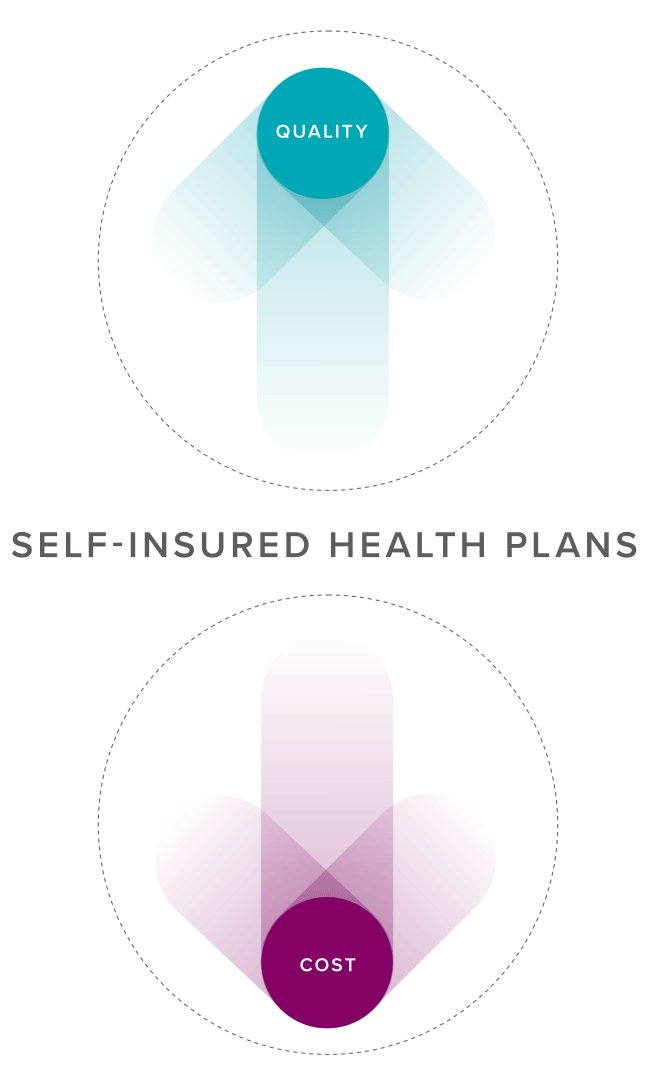
Interactive graphics