CARDINAL HEALTH
Cardinal Health is a distributor of pharmaceuticals, a global manufacturer and distributor of medical and laboratory products. They are the link between the clinical and operational sides of healthcare.
Cardinalhealth.com
Controlled Substance Monitoring Program
00 Design System
Develop reusable components for the team to efficiently create over 80 templated resource pages.
- Block components for the for post purchase UX team
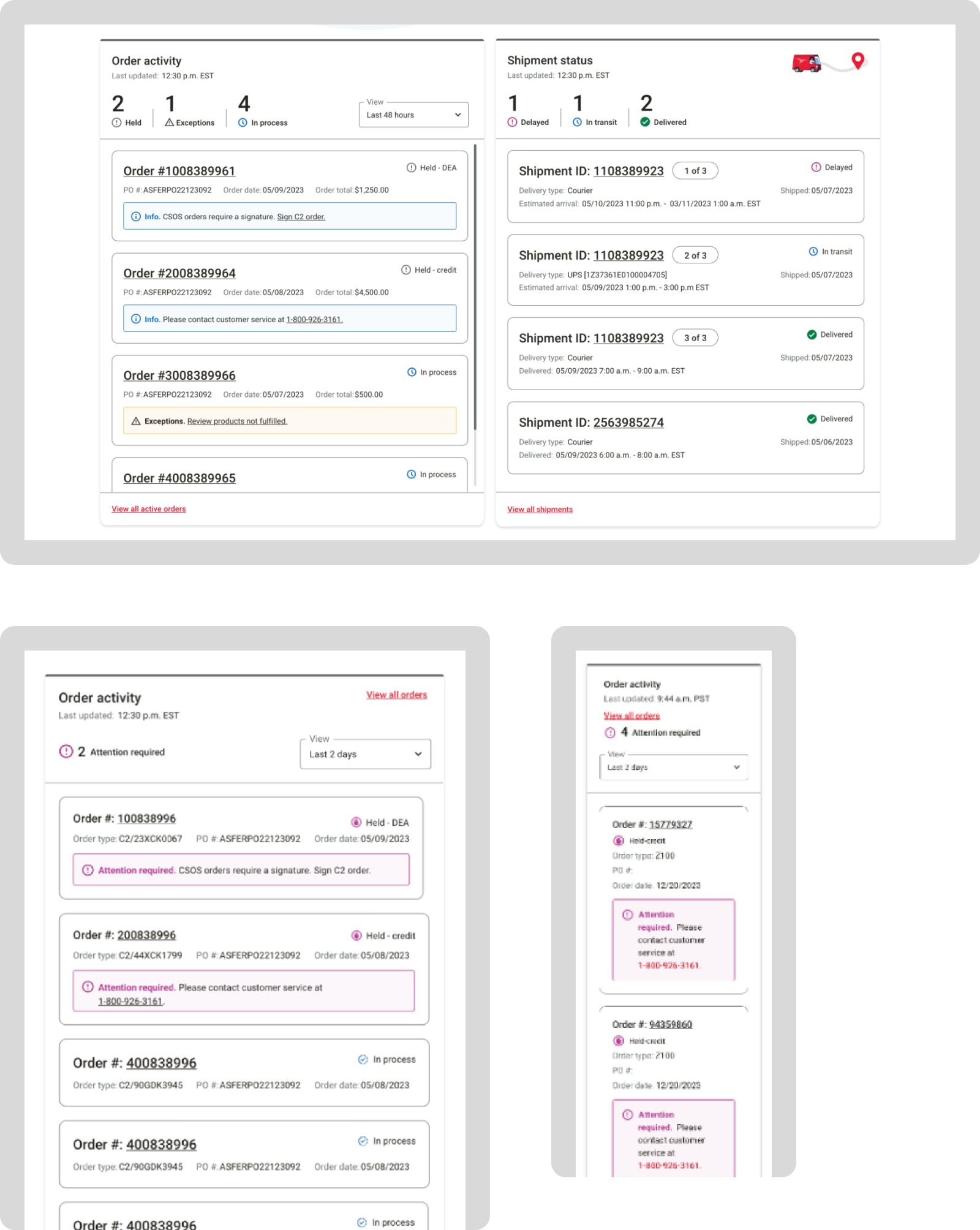
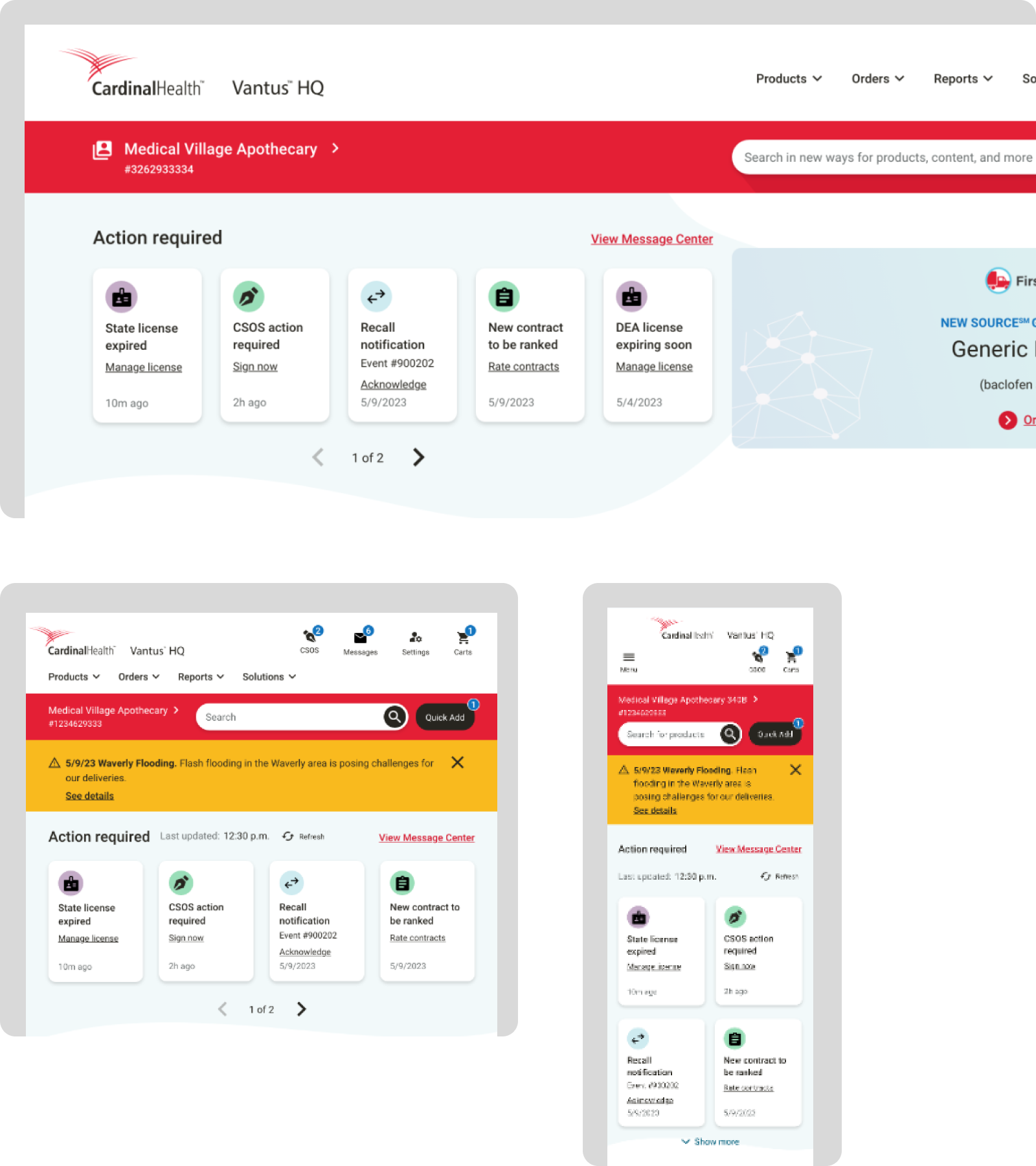
- Message center / Order and shipment status
- Responsive breakpoints
- Migration of designs to new design system


01 Case Study / Flu Vaccine Portal
Transform the outdated user interface and optimize the ordering and shipping processes for Cardinal Health’s Flu Vaccine Portal.
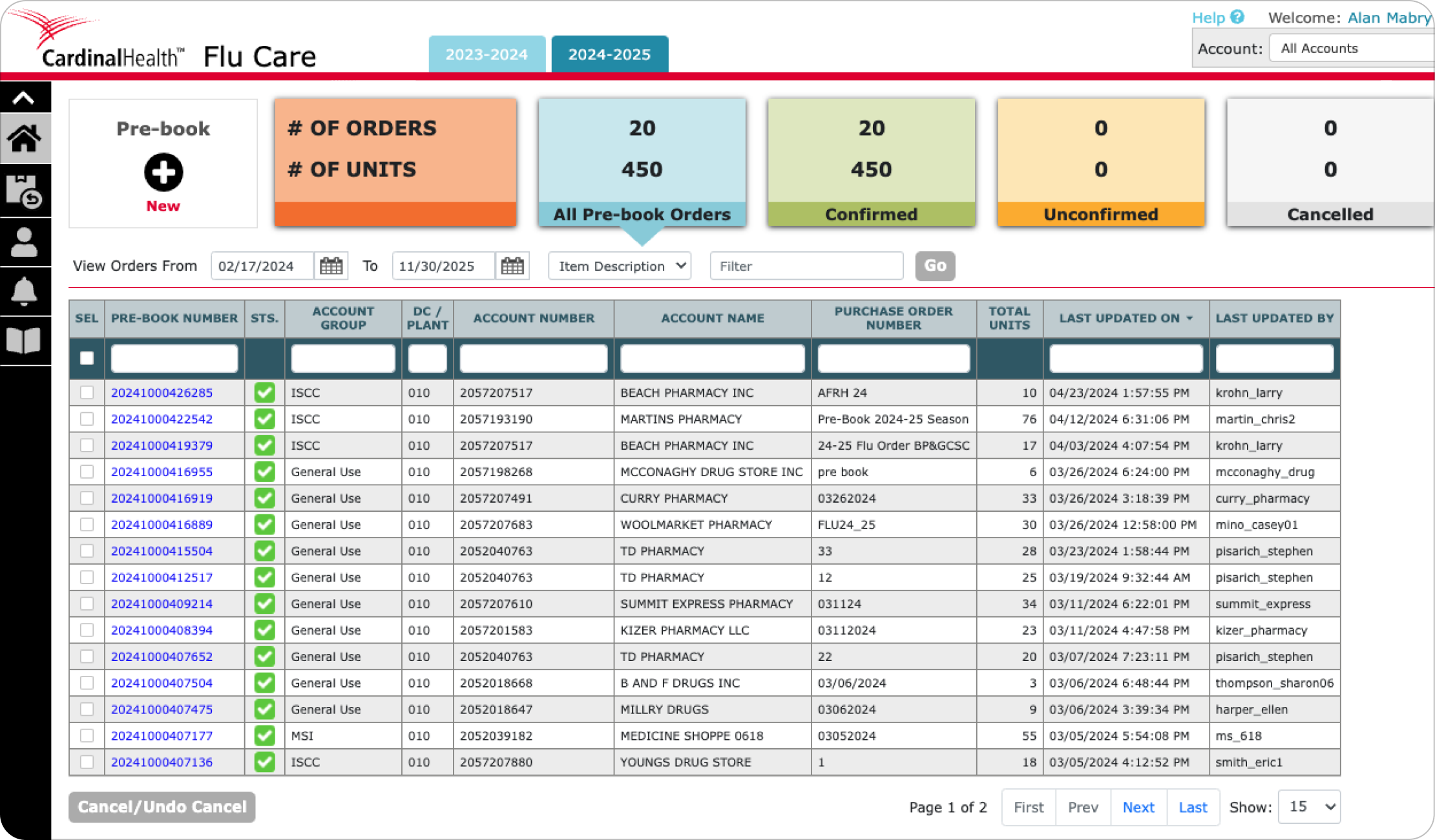
Current design

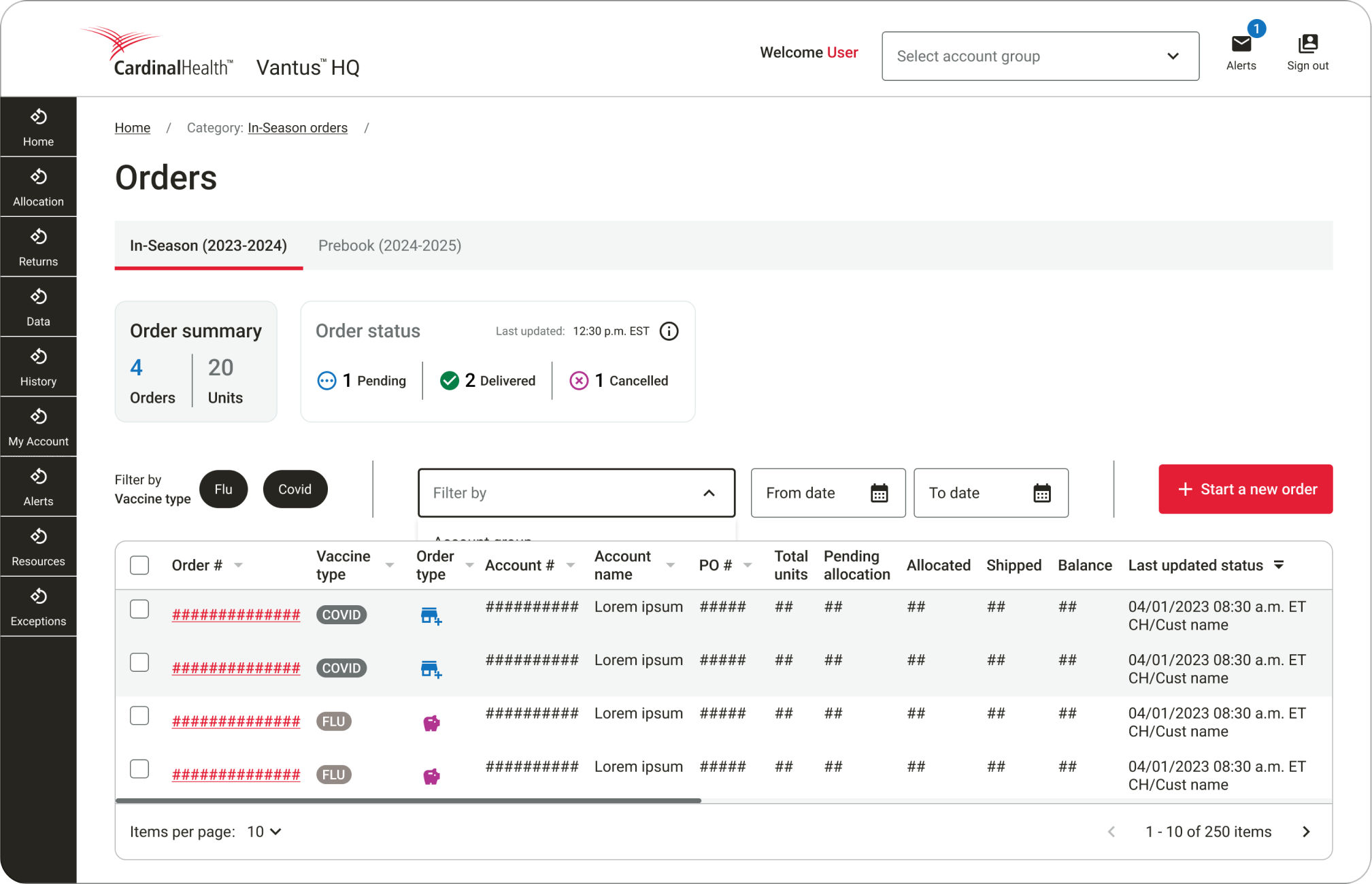
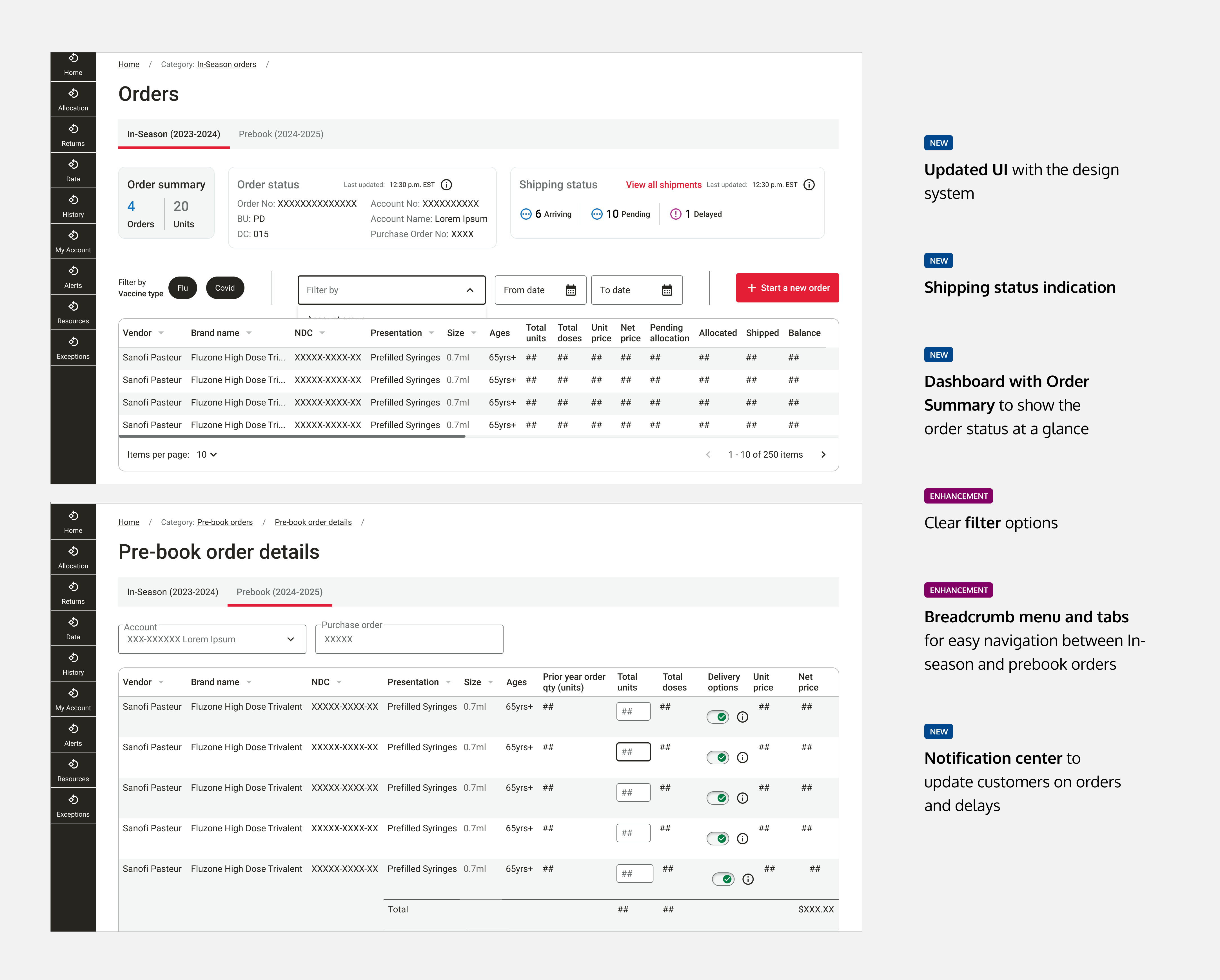
Proposed Design

Challenges
❗Inconsistent UI and reliance on outdated design elements.
❗UX challenges
- User experience hurdles, including confusing features like calculators, filters, and reordering options.
- Limited awareness of the pre-booking feature among users.
- Demand for precise shipping updates from customers.
❗Slow, fragile, heavily customized and poorly documented.
Results
✅ Implemented the Cardinal Health design system to standardize the portal’s interface, enhancing visual consistency.
✅ Presented detailed high-fidelity mockups to illustrate all the recommendations clearly.
✅ Fostered collaboration between development, product, and design teams using Figma, presenting mockups and high-fidelity design options throughout the project.

Process
⚡️ Research
- Initially relied on existing knowledge by meeting with product owners and account holders to discuss current portal functionality and future objectives.
- Analyzed UX interviews with current portal users and incorporated research team recommendations to enhance usability and address pain points and engaged with engineering to review demos of existing features.
⚡️ OKRs and User Journey (Miro)
- Developed OKRs for the experience design team and held weekly meetings with the product team for insights.
- Followed the product roadmap and decision tree model to define essential features.
- Established a matrix of existing workflows and dependencies.
⚡️ Wireframes/Mocks (Figma)
Created mockups for proposed enhancements and user flows, integrating the Cardinal Health Design System.
⚡️High-Fidelity Wireframes/Mocks (Figma)
Collaborated with the Flu Portal product and engineering teams to present suggestions.
Recommendations
- Enhance the Dashboard with real-time tracking information.
- Allow customers to choose their preferred delivery dates to better coordinate with community clinics and patient needs.
- Make a clear distinction between Prebook and In-season orders.
- Review pricing strategies to ensure competitiveness, and explore adding functionality to bundle supplies with vaccine orders.
- Develop a feature that allows users to save their favorite orders for easier reordering. Implement a more user-friendly method for switching between ordering seasons.
- Alleviate the workload on the call center by displaying shipping information and statuses, and create helpful documentation within the portal.
02 Case Study / Controlled Substance Management Program
Revamp the Customer Connect dashboard of the Controlled substance monitoring program that provides customers with clear visibility of current event statuses and enhance the process of uploading and submitting supporting documents for events, as well as streamline the flow of change requests within the system.
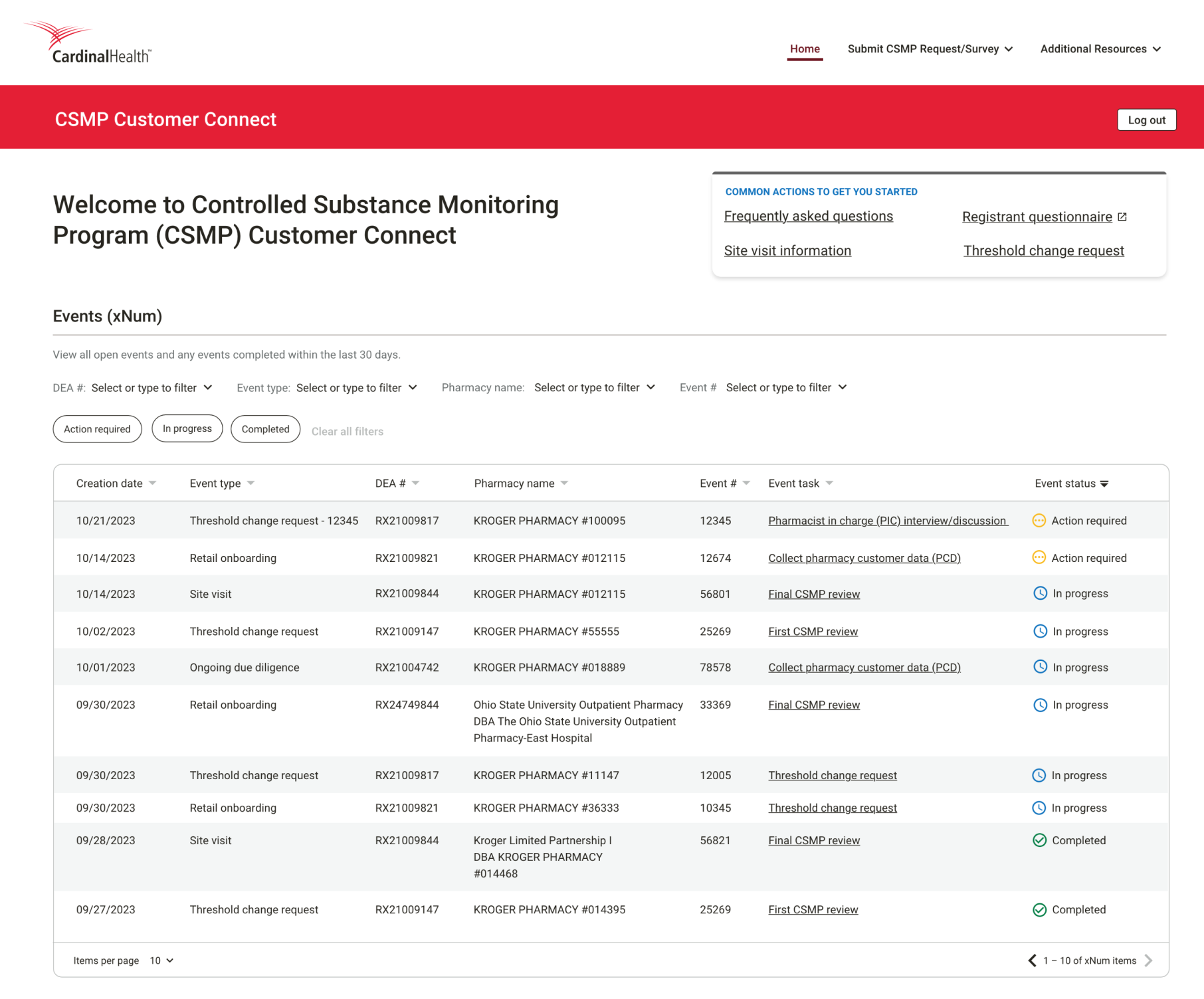
Current design

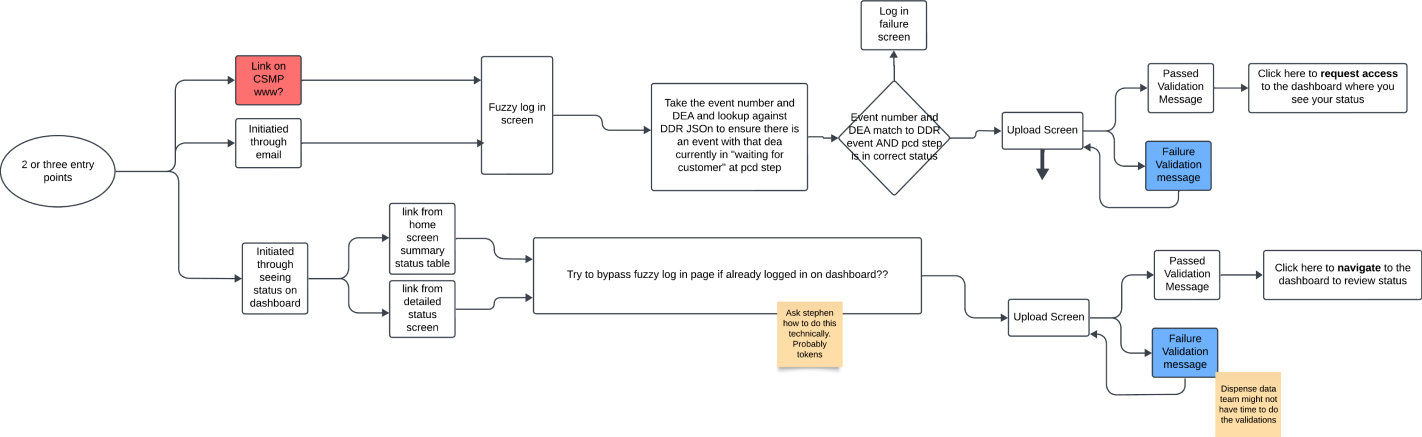
Process flow

Challenges
❗Lack of clear status updates for events in process
❗Users have reported delays in processing change requests
❗Login flow is confusing and users have difficulty logging into the portal without their DEA numbers
Results
✅ Guided users to the new ticketing system designed for the controlled substance program.
✅ Enhanced customer experience by creating a centralized platform for both prospective and existing customers to submit requests, track progress, understand deliverables, and communicate with the CSMP team.
✅ Developed an integrated technology solution alongside the new ticketing system to minimize overall event processing time.
